




















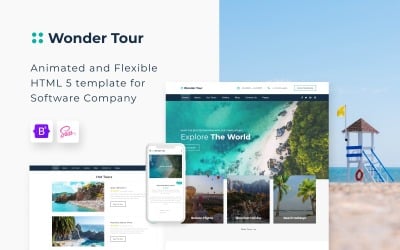
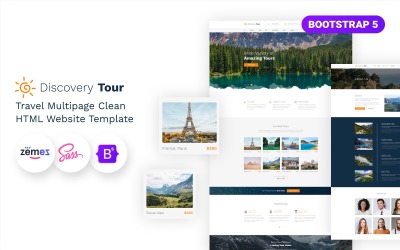
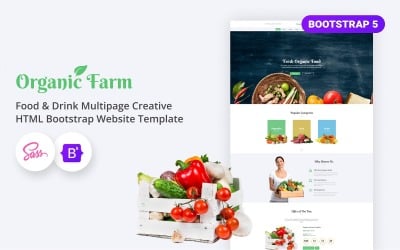
Organic Farm - Food & Drink Multipage Creative HTML Bootstrap Szablon strony internetowej przez ZEMEZ

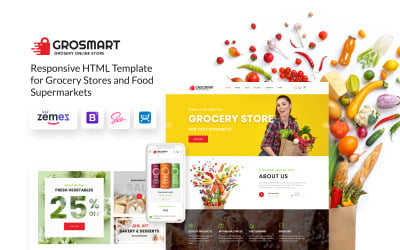
Grocmart - wielostronicowy sklep spożywczy Klasyczny szablon witryny HTML w formacie HTML przez ZEMEZ



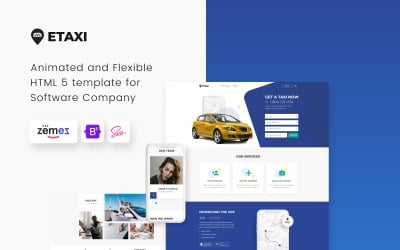
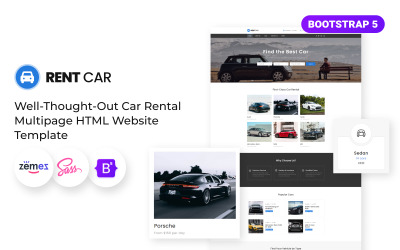
Wypożyczalnia samochodów - Wypożyczalnia samochodów Wielostronicowy szablon witryny HTML5 przez ZEMEZ





Doradca Finansowy - Szablon Responsywnej Strony przez ZEMEZ





Kinder - Preschool Center HTML5 przez ZEMEZ


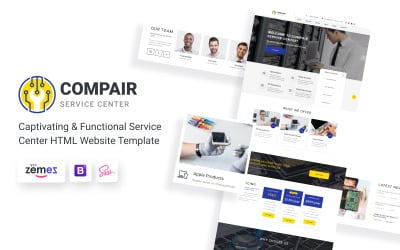
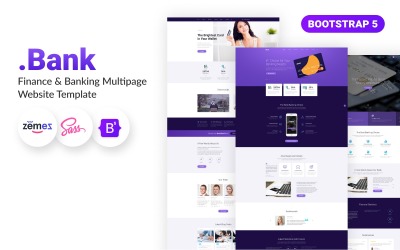
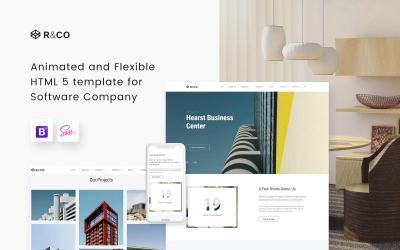
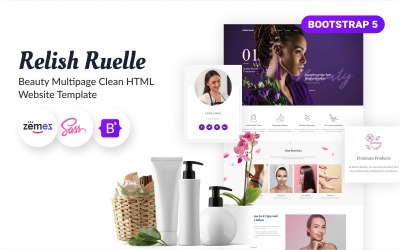
Najlepsze szablony HTML PSD, jakie można znaleźć w Internecie
Motywy są bardzo opłacalne, jeśli chcesz szybko stworzyć witrynę i nie masz wątpliwości co do jej siły. Dotyczy to zarówno designu, jak i funkcjonalności. Ale jest jeden najbardziej krytyczny minus wszystkich gotowych układów. Istnieje więc duże prawdopodobieństwo znalezienia bliźniaczego miejsca. Taka wiadomość bardzo zdenerwuje przedsiębiorcę. Stara się rozwijać swoją markę i uwzględniać wszystko, co może wyróżnić go na tle konkurencji. Dlatego szablony PSD HTML są najlepszym wyborem. W ten sposób edytujesz kod strony, czyli jej bloki, animacje, rozmieszczenie elementów, wielkość, kolor, strukturę i całą koncepcję każdego komponentu.
Znaczenie szablonów stron internetowych PSD HTML
Motywy te to gotowe, zakodowane strony. Programiści stworzyli go jako ustandaryzowany język znaczników do wyświetlania stron internetowych w przeglądarce. Następnie przetwarza kod w formie tekstowej dla dokumentów w formacie .htm lub .html. Ten kod umożliwia konwersję hipertekstu na różne elementy treści. Dzięki temu strona jest przejrzysta i przyjemna dla klienta i odwiedzających. Na naszym rynku znajdziesz szablony HTML z plikami Photoshopa. Oznacza to, że otrzymasz pokrojone w plasterki makiety. Jest to bardzo wygodne, ponieważ masz wszystkie pliki źródłowe, z których sprzedawca rozwija witrynę. Ponadto oznacza to, że masz dostęp do edycji i zmian projektowych w swojej witrynie.
Co to jest pocięty plik PSD dla motywów witryn internetowych
Jest to proces dzielenia pliku Photoshopa na części, które programista przesyła na serwer internetowy. W następnym kroku HTML porządkuje elementy, a CSS je stylizuje. Takie krojenie odnosi się do określonego zestawu narzędzi Photoshopa. Na przykład narzędzie Plasterek może podzielić dokument na małe części. Jeśli udostępniasz obrazy, przypisujesz różne adresy URL do nawigacji i optymalizacji każdej części obrazu. Sam piszesz kod. Możesz też wyeksportować gotowe elementy za pomocą polecenia Zapisz dla Internetu. Następnie Photoshop zapisuje każdy fragment jako osobny plik wygodny do kodowania.
Czy metoda krojenia jest standardową praktyką dla programistów i projektantów? Więc to prawda! Prawie każde studio lub agencja cyfrowa nalega, aby motywy zawierały pliki Photoshopa. Jest to wygodne, ponieważ każdy użytkownik skórki może ręcznie wyciąć dokument Photoshopa i stworzyć stronę internetową. Zgadzam się, że projektant nie może poprawnie wybrać niezbędnego dokumentu Photoshopa i czasami wstawić go w wymaganym miejscu na stronie. Jeśli masz taki zasób, wycinasz plik według potrzeb.
Motywy stron internetowych PSD HTML z Templateog体育首页
Na naszym rynku dostępny jest szeroki wybór szablonów PSD HTML dla dowolnej firmy i każdego celu. Sugerujemy skorzystanie z naszego filtra, aby znaleźć skórkę, której potrzebujesz. Sortujesz produkty według tematu, członkostwa og体育首页One, tagów, koloru, struktury, funkcji, wersji bootstrap, widoku galerii, stylu, formularza internetowego, oceny i kosztu na lewym pasku bocznym.
Czy te układy działają dla każdego? Skórki podzieliliśmy na kilka tematów:
- Biznes i usługi : te układy są dla Ciebie, jeśli tworzysz korporacyjną witrynę internetową, świadczysz usługi serwisowe lub prowadzisz blog. Posiadają wymagany projekt z elementami umożliwiającymi wyświetlanie treści w wymagany sposób.
- Projektowanie i fotografia oraz Sztuka i kultura : Chcesz stworzyć swoje portfolio? Mamy dla Ciebie wybór. Wypróbuj tę kolekcję, jeśli jesteś artystą, właścicielem galerii, fotografem lub grafikiem.
- Społeczeństwo i ludzie : Jeśli jesteś socjologiem, ekologiem, biologiem, psychologiem lub przedstawicielem służb społecznych, zwróć uwagę na poniższe przykłady układów.
- Komputery i Internet : popularna kategoria Twojej firmy może przynieść dochód, jeśli skorzystasz z technologii internetowych. Jeśli zajmujesz się IT, digital, SEO, reklamą, Internetem, hostingiem, projektowaniem, developmentem i programowaniem, bez wahania wybierz skórkę dla siebie.
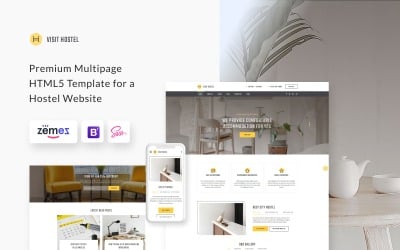
- Szablony nieruchomości : jeśli prowadzisz firmę hotelarską, sprzedajesz nieruchomości lub jesteś pośrednikiem w obrocie nieruchomościami, sprawdź te opcje.
Zalety i wady pokrojonego Photoshopa
Dlaczego te przedmioty są przydatne, jeśli zamierzasz pracować ze skórkami? Ale jakie wady mogą powodować? Pomożemy Ci to rozgryźć.
Korzyści te są bezwarunkowe, dlatego zalecamy wybranie takich skórek:
- Masz dostęp do wszystkich elementów zasobów, co oznacza, że edytujesz motyw od zera. Nie tylko zmieniasz kolory i rozmieszczenie elementów, ale także dostosowujesz komponenty.
- Jeśli obraz nie posiada wielu szczegółów, a ostateczny cel nie wymaga skomplikowanego kodowania, wówczas stosuje się automatyczną konwersję obrazu na kod. Jednak w wielu przypadkach zalecamy zrobienie tego z udziałem profesjonalisty, który potrafi wszystko skonfigurować we właściwy sposób.
- Zasoby programu Photoshop są pomocne przy masowym tworzeniu obrazów witryn: ikon, przycisków, fragmentów.
Ale zwróć uwagę na pewne wady:
- Utworzenie pliku programu Photoshop nie jest równoznaczne z tworzeniem witryny internetowej.
- Nie zalecamy korzystania z automatycznej konwersji obrazów na stronie internetowej. Możesz złamać kod, a wyświetlanie strony będzie nieprawidłowe.
- Jeśli chcesz tworzyć efekty animacji, na przykład najeżdżanie kursorem, nakładanie warstw i obracanie, powinieneś wiedzieć, jak kodować lub zatrudnić programistę. Korzystając z tych usług kontaktujesz się z naszymi specjalistami.
Jak korzystać z wycinania w szablonach witryn internetowych
Jeśli pracujesz z plasterkami, zalecamy przestrzeganie następujących zasad:
- Utwórz część elementu za pomocą narzędzia Fragment w oparciu o warstwę.
- Po utworzeniu takiego komponentu wybierasz narzędzie Fragment za pomocą narzędzia Zaznaczanie. Następnie przesuń go, wybierz rozmiar lub dopasuj do innych elementów.
- Parametry każdego elementu, takie jak typ, nazwa i adres URL, ustawia się w oknie dialogowym Opcje.
- Masz możliwość optymalizacji gotowego obrazu pod kątem Internetu.
Jak edytować samouczki dotyczące szablonów PSD HTML
Często zadawane pytania dotyczące szablonów PSD HTML
Co to jest szablon HTML PSD?
Jest to szablon PSD HTML, który zawiera pokrojone pliki Photoshopa do użytku. Masz dostęp do wszystkich danych zasobów swojej witryny. Oznacza to, że całkowicie dostosowujesz witrynę do swoich potrzeb: zmieniasz kolorystykę, układ elementów i style komponentów oraz dostosowujesz jej wygląd.
Dlaczego muszę używać krojenia PSD?
Widzisz początki opracowywania od podstaw projektu dla swojej skóry. Jest to pomocne, jeśli chcesz zmienić swoją witrynę.
Jakie korzyści uzyskam dzięki Templateog体育首页?
Otrzymujesz kompletny pakiet dokumentacji z instrukcjami dotyczącymi dostosowywania układu. Ponadto nasz sprzedawca zapewni bezpłatną pomoc techniczną przez sześć miesięcy od zakupu. Jeśli chcesz pobrać motyw za darmo, zalecamy wykupienie subskrypcji og体育首页ONE.
Jak pobrać szablon strony internetowej PSD?
Najpierw dodaj swoją skórkę do koszyka. Podaj dane do płatności i wybierz dogodną metodę zakupu. Następnie pobierasz układ korzystając z linku znajdującego się w zakładce Moje konto, zakładka Pobrane. Następnie rozpakuj plik i prześlij skórkę na swój serwer.
