

 SALE
SALE

 SALE
SALE
 SALE
SALE


ThePRO - Persönliches Portfolio-WordPress-Theme von ThemeREC

EasyJet - Multi-Homepage-WordPress-Theme von ZEMEZ
 SALE
SALE
Packstar – Umzugs- und Packdienst-WordPress-Theme von Technowebstore





 SALE
SALE
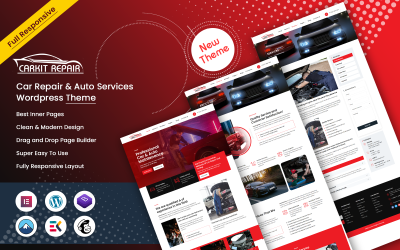
Carkit – WordPress-Theme für Autoreparatur und Autodienstleistungen von Technowebstore


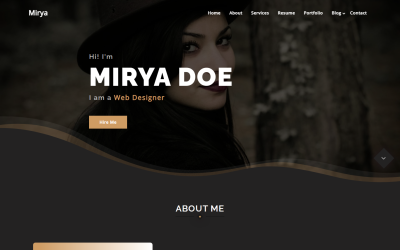
Mirya - Persönliches Portfolio WordPress Theme von RecThemes


















Keira - Persönliches Portfolio-WordPress-Theme von inaikas

Alles über die besten Retina Image Elementor Themes von Templateog体育首页
Moderne Technologien haben die Welt überschwemmt und die Herangehensweise an die Bereitstellung und Bestellung von Dienstleistungen verändert. Die wichtigste Plattform für die Präsentation von Produkten und die Werbung für ein Unternehmen ist die Website. Da die Webressource viele entscheidende Rollen hat, muss sie auf höchstem Niveau aussehen und funktionieren. Eine erfolgreiche Website vereint atemberaubendes Design, einfache Navigation und leistungsstarke Tools, sodass Sie an jedem Aspekt arbeiten müssen. Möchten Sie sich um das Erscheinungsbild kümmern und alle Bilder für alle Geräte perfekt machen? Retina-Bild Elementor-Themes sind die Fundgrube für Sie.
Mit diesen Vorlagen erstellen Sie eine komplette Website ohne Codierung und stellen sicher, dass alle Elemente perfekt aussehen. Wie funktioniert es und welche Funktionen haben Layouts? Es ist Zeit, auf alle Details einzugehen!
Retina-fähige Layouts – wichtige Details
Unter den modernen CMS zur Entwicklung von Webressourcen entscheiden sich Benutzer in großer Zahl für WordPress. Das ist nicht verwunderlich, denn die Plattform ist einfach zu bedienen und funktionsreich. Entwickeln Sie einen Online-Marktplatz? Nutzen Sie WooCommerce! Möchten Sie eine Website ohne die Hilfe von Spezialisten und Programmierkenntnissen erstellen? Probieren Sie den Builder mit Drag-and-Drop-Editor aus!
Mit Elementor sind die Layouts aus der Sammlung kompatibel. Dank dieses Website-Builders sind sie flexibel und einfach anzupassen. Die Vorlagen sind so benutzerfreundlich, dass selbst IT-Anfänger sie in wenigen Minuten beherrschen. Möchten Sie Farben ändern, Text hinzufügen oder Fotos verschieben? Mit einem komfortablen Editor können Sie Anpassungen vornehmen und Ihre Ideen einfach per Drag & Drop von Elementen umsetzen.
Was die Qualität und das Aussehen dieser Assets betrifft, funktionieren sie wie Retina-Displays. Alle Bilder in Layouts verfügen über eine hohe Pixeldichte, die eine hohe Auflösung, Klarheit und Schärfe gewährleistet. Solche Produkte sehen auf allen Geräten perfekt aus und behalten die volle Farbpalette bei, auch auf Macs und iPhones. Und das ist nicht alles! Assets weisen die folgenden Eigenschaften für den erfolgreichen Start der Ressource auf:
- Responsives Layout – alle Elemente sehen auf jedem Gerät, einschließlich Smartphones und Laptops, korrekt aus;
- SEO-freundlich – Ihre Seite hat aufgrund hochwertiger Werbung durch Suchmaschinen einen hohen organischen Traffic;
- Leistungsoptimierung – alle Elemente arbeiten unter allen Bedingungen schnell und fehlerfrei;
- Inhalte per Drag-and-Drop verschieben – mit dem Seitenersteller passen Sie alle Details an, ohne in den Code einsteigen zu müssen;
- Blog – Layouts verfügen über ein Blog-Modul, mit dem Sie Artikel veröffentlichen und das Vertrauen des Publikums gewinnen;
- Google Maps – Fügen Sie Ihren Standort hinzu, um Kunden einen schnellen Weg zu Ihrem Büro zu ermöglichen;
- Zuverlässiger Support – die besten Spezialisten sind immer für Sie da, um Ihnen bei Problemen mit dem Layout zu helfen.
Wie gehe ich mit Vorlagen um?
Das Arbeiten mit vorgefertigten Layouts ist einfach und nimmt nicht viel Zeit in Anspruch. Egal, ob Sie ein IT-Profi oder ein Anfänger ohne Erfahrung sind, Sie werden mit den Tools, die Sie mit Assets erhalten, zufrieden sein. Wo soll man bei dieser Aufgabe anfangen, um erfolgreich zu sein? Nutzen Sie ein paar Tipps, um ein echtes Meisterwerk zu schaffen:
- Kümmern Sie sich um das Design der Seite. Der Kunde achtet auf das Erscheinungsbild der Website, daher sollte diese modern und attraktiv sein. Wählen Sie Farben, die zum Unternehmensstil passen, legen Sie lesbare Schriftarten fest und fügen Sie Bilder hinzu.
- Achten Sie auf die Funktionalität des Projekts. Bieten Sie Benutzern ein angenehmes Erlebnis mit Ihrer Ressource und fügen Sie Tools und Widgets hinzu. Erstellen Sie ein praktisches Menü für die Navigation, fügen Sie Kontakt- und Registrierungsformulare hinzu oder entwickeln Sie eine Buchung. Wenn Sie neue Funktionen ohne Kenntnisse implementieren möchten, verwenden Sie WordPress-Plugins .
- Füllen Sie die Website mit Inhalt. Stellen Sie Ihr Team vor, schreiben Sie ansprechende Blogartikel und veröffentlichen Sie relevante Informationen zu Ihren Geschäftszeiten oder Funktionen.
- Kümmern Sie sich schließlich um die Beförderung. Richten Sie SEO ein und schalten Sie Google Ads, um möglichst viele Menschen auf Ihre Aktivitäten aufmerksam zu machen.
Auswahl eines WordPress-Mockups – Tipps und Tricks
Häufig gestellte Fragen zu Retina Image Elementor Themes
Was sind Retina-Bild-Elementor-Themen?
Dabei handelt es sich um vorgefertigte WordPress-Mockups für Ihre Website. Sie verfügen über eine Retina-Funktion, sodass sie auf allen Geräten, einschließlich iPhones und Macs, hell und hochwertig aussehen.
Welches Hosting ist besser für eine Website mit Retina-Image-Elementor-Themen?
Verwenden Sie ein beliebiges mit WordPress kompatibles Hosting. Zu den zuverlässigen Anbietern zählen Bluehost und HostPapa.
Wie bearbeite ich Elementor-Themen für Retina-Bilder?
Dank eines praktischen Editors sind die Assets vollständig anpassbar. Damit ändern Sie die gewünschten Details einfach per Drag & Drop.
Gibt es Anweisungen zur Installation von Retina Image Elementor-Designs?
Ja. Sie können das Layout über das WordPress-Admin-Panel festlegen. Darüber hinaus erhalten Sie eine zuverlässige Dokumentation mit detaillierten Installationsanweisungen für die Vorlage.
