LostFlavor -餐厅HTML找不到404错误页面模型
[独家产品]


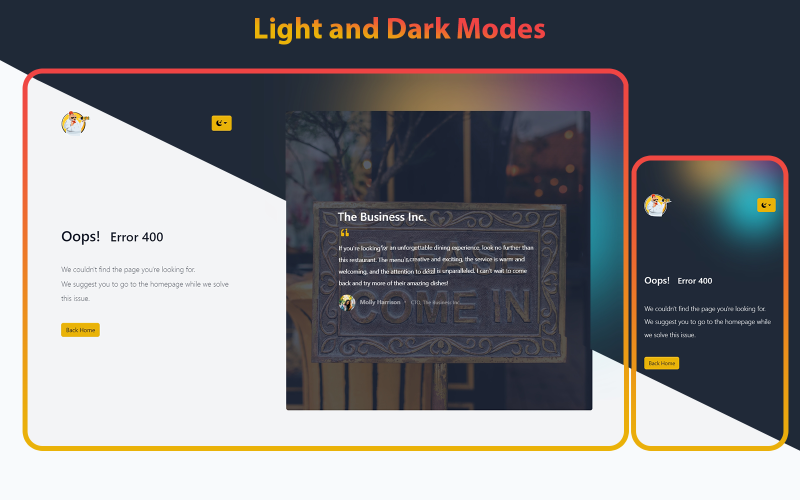
如果你经营一个餐厅网站, 您知道有一个错误页面是一个必要的功能。. Cependant, 而不是一个枯燥的通用页面, 为什么不选择更现代、更巧妙的设计呢? ? 这就是“LostFlavor -餐厅HTML未发现404错误页面模板”非常实用的地方。. 其时尚和现代的设计, 这个模板是保持客户参与的理想方式,即使他们遇到一个不存在的页面。. 这不仅会丰富你的网站的用户体验, 但它也可以帮助你留住你的客户。. Donc, 如果你想在竞争中脱颖而出, 确保在你的网站设计中包含这个模板。.
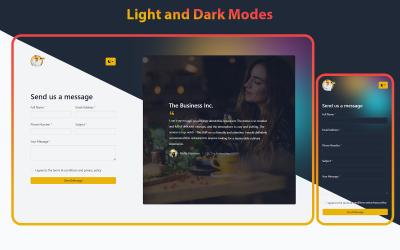
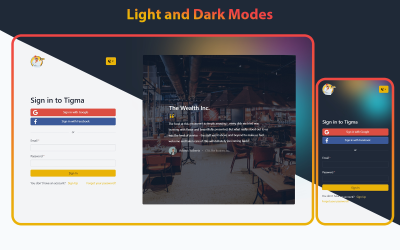
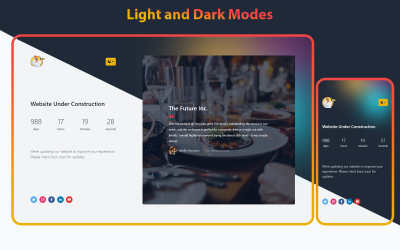
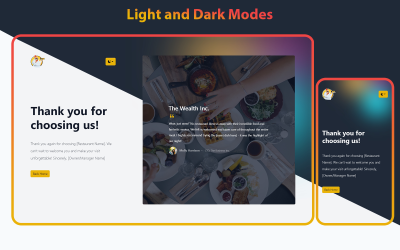
这个完全响应性的、经过w3C验证的模型是使用最新的编码标准和技术设计和构建的。, 确保它与所有主要的Web浏览器完全兼容. 它的现代设计不仅具有视觉吸引力。, 但它的设计是为了适应用户的喜好和照明环境,有一个按钮可以在模式之间切换。 clair et sombre .
有了一个直观的按钮,将用户重定向到您的网站,导航到主页从来没有这么容易。. 模型也支持 RTL语言(从右到左) 对于非拉丁脚本,如阿拉伯语和希伯来语, 使所有用户都可以访问它.
无论你的受众通过什么设备访问你的网站, 请放心,这种响应模式将相应地调整,以提供最佳的用户体验。.
总之,如果您正在寻找一种透明和用户友好的方式来管理页面 d'erreur 404 偶尔出现在你的餐厅网站上, 不要搜索超过"LostFlavor - Restaurant HTML Not Found 404 Error Page模板".
主要特点:
- 通过W3C验证的HTML和CSS,最大限度地兼容.
- 该模型提供了明暗模式,以适应用户的喜好和照明环境。.
- 吸引人的互动动画和效果.
- 所有设备的响应式设计.
- 完整的文档,便于定制.
- 与所有主要Web浏览器的跨浏览器兼容性.
- 对非拉丁脚本(如阿拉伯语和希伯来语)的右到左RTL支持.
- 使用最新的技术和编码标准构建.
- 定期更新和持续支持.
- 为残疾用户设计.
- 为搜索引擎优化.
- 更快的加载时间以提高性能.
- 社交媒体按钮的名声.
- 完全可定制的SCSS文件.
- 多种配色方案和布局可供选择.
- 图标和徽章库,为内容添加视觉元素.
- 简单和现代的设计与定制选项
资源和拨款:
这个模型完全是在开源上编码和构建的,更多细节在这里:
- Bootstrap -前端开源框架
- Popper.js—管理弹出窗口的优秀库
- AOS - CSS驱动的“On Scroll”动画库
- 棱镜-一个轻量级的,可扩展的语法高亮显示
Images
我们使用了这些网站的图片:
- unsplash.com
- pexels.com
0关于这个产品的评论
本产品0条评论